Como utilizar o editor de texto do WordPress
É muito comum clientes e amigos terem dificuldade na hora de publicar algum conteúdo em seus site, a plataforma WordPress é bem simples e muito funcional, basta entender o funcionamento do editor de texto que você não terá mais dificuldades.
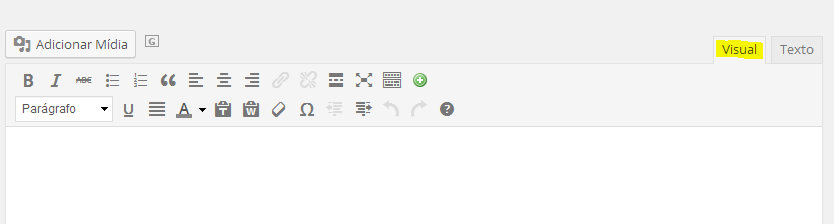
Antes de mais nada, temos que prestar a atenção em um detalhe, existem duas maneiras de preparar o conteúdo no editor, existe o modo Visual (recomendado) e o modo Texto (você deve conhecer programação HTML).
Verifique sempre antes de iniciar o artigo se está no modo correto, recomendo que utilize sempre o mode Visual caso não tenha conhecimento em HTML.
Após selecionar o modo do editor, repare na opção “Parágrafo”, é ali que iremos escolher se vamos utilizar um título, subtítulo, parágrafo ou outros…
Opções de Formatação de Post
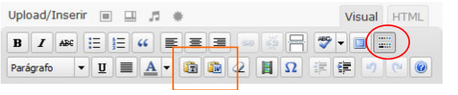
Este é o menu de formatação de texto do WordPress, no qual se pode atribuir negrito, itálico, criar listas ordenadas e não ordenadas, criar citação, mudar alinhamento de textos e imagens entre outros.
No botão assinalado em vermelho, você poderá visualizar outras formatações extras do sistema, que são: Formatação de títulos, sublinhado, texto justificado, mudança de cor em textos e outras.
As duas opções assinaladas em laranja são importantíssimas, pois através destas você irá copiar e colar textos pré-formatados em documentos de texto normal, formatados em MS Word ou Open Office.
 Atenção: Esteja sempre atendo, pois o WordPress permite você copiar e colar textos sempre passar pelo botão de colar do Word, com isso você poderá colar excesso de formatação do Word para o seu artigo e desta forma isso poderá prejudicar a visualização do seu website.
Atenção: Esteja sempre atendo, pois o WordPress permite você copiar e colar textos sempre passar pelo botão de colar do Word, com isso você poderá colar excesso de formatação do Word para o seu artigo e desta forma isso poderá prejudicar a visualização do seu website.
Como utilizar os cabeçalhos no WordPress?
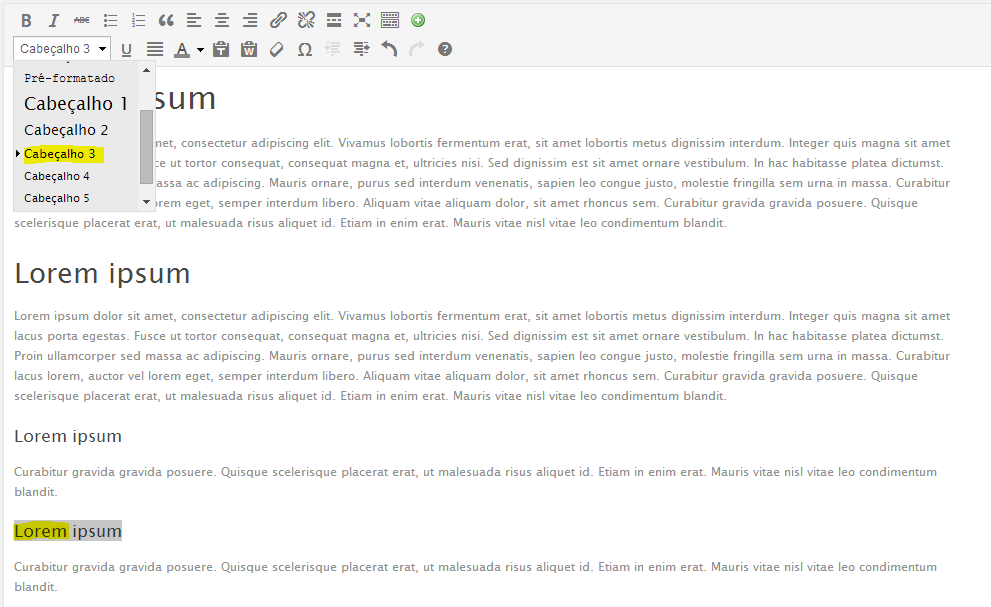
As opções de cabeçalhos do editor do WordPress equivalem aos códigos HTML: h1, h2, h3… e etc, por exemplo:
Cabeçalho 1 é o título 1 do artigo
Cabeçalho 2 é o título 2 (subtitulo) do artigo
Cabeçalho 3 é o título 3 (subtitulo) do artigo
e assim por diante.
Selecione o texto, sem deixar espaços antes ou depois do texto, após selecionar o texto, escolha no menu “Parágrafo” a opção desejada. Assim como no word ou em outros editores de texto, você deve formatar seu texto utilizando parágrafos, cabeçalhos e etc.
Veja um exemplo:
Sendo assim, você pode utilizar fontes maiores ou menores em seu texto.
Como criar listas no editor do WordPress?
Recomendo que utilize listas para facilitar a leitura e obter uma aparência mais agradável em seus textos, alem disso, a utilização de listas é favorável para a indexação da sua página no Google por diversos motivos.
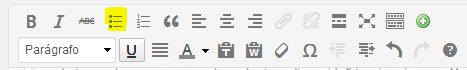
Vamos utilizar um exemplo onde iremos ter um Título e 5 ítens como lista, irei selecionar o texto “Título” e defini-lo como Cabeçalho 3, irei então adicionar os 5 ítens, selecionado os 5 iténs, irei clicar na opção “Lista não ordena”, no menu superior do editor:

Resultado:
Título:
- Ítem;
- Ítem;
- Ítem;
- Ítem;
- Ítem.
*Pressione duas vezes a tecla “enter” para finalizar a lista e voltar a formatação de texto padrão (parágrafos)
Como inserir links (hyperlink) em seus textos no WordPress?
É muito comum as pessoas adicionarem o endereço completo de uma página por escrito em seus artigos, isso é ruim por diversas razões mas para mim, o pior é a questão estética, as URL’s longas atrapalham a leitura do visitante.
Para isso, recomendo que utilize a função “Inserir Link” no editor do WordPress, é bem simples de se utilzar.
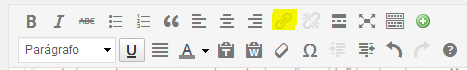
Copie o endereço da página que será “linkada” e então escreva o texto normal, ou uma palavra como “Clique”. Selecione o texto que irá contem o link, no caso vamos utilizar “Clique” como exemplo, então, após selecionar o termo ou palavra, clique na opão “Inserir Link”:

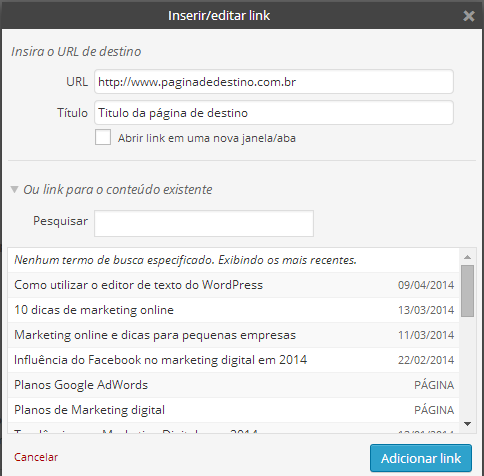
Insira o endereço da página destino (aquele que já copiamos) no campo solicitado (URL) e coloque um título para o link (utilize o título da página de destino, se o link for para a página do Google, o título deve ser: Google, por exemplo):

Após inserir a URL e o Título, clique em “Adicionar link”, pronto, a palavra ou texto previamente selecionado irá agora estar com um link para a página que está mencionando, melhor que colar aquelas URL’s gigantescas que atrapalham a leitura e nem sempre o visitante consegue clicar ou copiar o endereço.
Resultado:
Como aumentar ou diminuir o tamanho de um texto ou uma palavra através do editor?
É comum quando escrevemos um texto inserir uma legenda, observação ou assinatura e queremos as vezes deixar esse texto menor ou maior, caso você não queira utilizar os cabeçalhos para isso e nem negritar a frase, você poderá inserir um código HTML entre a frase ou palavra, definindo o tamanho em pixels, no caso do HTML, px.
Não é possível alterar ou personalizar o tamanho da fonte diretamente pelo editor, para fazer isso será necessário utilizar um código HTML no modo Texto do editor.
Para isso você deve antes de mais nada alterar o editor para o modo Texto (HTML), cuidado para não alterar a fortação do conteúdo já existente, então você deve inserir o código <span style=”font-size: 20px;”> Exemplo </span>.
Repare que o valor 20px é o tamanho que escolhi, porém você pode escolher o valor que quiser, maior ou menor. Adicione sempre o código <span style=”font-size: 20px;”> na frente do texto que irá alterar e no final adicione o código </span> para não alterar o restante do conteúdo.
Resultado:
Exemplo da fonte em 20px
Atenção: Não utilize esse código no modo Visual pois não irá funcionar, tenha certeza de alterar o modo do editor para o modo Texto, caso ainda não consiga utilizar o código, tente alterar o sinal de aspas “” caso tenha copiado e colado o código, as vezes ele pode ser alterado e isso causa problema.






Olá colega, instalei o wordpress e o editor (tinyMCE), mas não aparece nada aqui. Não tenho essa opção de VISUAL e TEXTO, o que pode estar acontecendo?
Olá Thiago, geralmente isso ocorre quando algum arquivo do WordPress está ou quebrado ou ausente. Tente baixar novamente a versão mais recente do WorsPress e fazer uma nova instalação.
Grato. Mandei reinstalar e nada. Testei na casa da minha mãe para saber se o firewall da empresa estaria bloqueando algo, mas nada. Será alguma coisa com o tema? está o padrão de instalação.
Podem ser diversas coisas, entre em “Usuários” > “Todos os Usuários” > Selecione o seu usuário e verifique nas opções de usuários, em seu usuário verifique se a opção “Editor Visual” está habilitada, a opção “Desabilitar o editor visual” não deve estar selecionada. Se não funcionar pode ser algum problema com o seu servidor (hospedagem), tente atualizar o WordPress mesmo que já esteja na última versão. Desabilite também todos os plugins e deixe no tema original para ter certeza que nada disso está causando o problema.
Muito obrigada vc salvou a minha vida, muito obrigada infinitamente, já estava desistindo de tentar consertar isso, agora que vi, estava desabilitado mesmo no meu usuário. Que Deus te ilumine! Muito sucesso e alegrias pra vc.
Olá Mel, obrigado. Fico feliz por ter te ajudado com esse post. Não desista, sempre existe uma solução :)
Colega, a opção opção “Editor Visual” estava desabilitada. Sou iniciante, me desculpe.
Grato pela ajuda.
Abraço e sucesso.
Boa tarde,
Primeiramente, adorei seu post! Foi o único que achei que realmente ensina como usar os cabaçalhos (que eu nem sabia que eram os h1, h2…)! Contudo, tive um problema, e uma dúvida:
1) Tentei selecionar algumas palavras para os cabeçalhos, com você mencionou, mas cada vez que eu selecionava alterava o tamanho de todas as letras do parágrafo. Como deixo todas as letras do mesmo tamanho novamente?
2) Todas as palavras que eu selecionar tenho que escrever no título SEO?
Obrigada!
Abraços
Olá Luciana, obrigado.
1- Isso é um problema mesmo, acredito que nessa última atualização do WordPress não irá mais acontecer, tente atualizar a versão do seu. Para evitar isso você pode dar um espaço (enter) entre a palavra que será selecionada para título e o restante, então após dar esse espaço você seleciona somente a palavra e defini o título.
2- Não é bem assim, você deve manter uma coerência entre todo o conteúdo do artigo com o título do artigo + o título SEO, sempre respeitando os limites de caracteres.
Boa tarde Fabiano, tudo bem? Muito bom o post mas não consegui resolver meu problema por aqui rs.
1)Eu utilizo o editor visual, baixei o plugin TinyMCE advanced e estou criando meus posts. Mas em alguns pontos no site, como numa lista de links, eu queria diminuir altura entre o link de cima e o de baixo. Você sabe me dizer como altero isso sem que eu altere todo o conteúdo do site ??
2) Onde devo mudar a fonte para não precisar trocar toda vez que faço uma postagem ?
Felipe se vc estiver no wordpress a melhor forma de configurar isso é no css; vc pode até usar o simple custom css (https://wordpress.org/plugins/simple-custom-css/) ,mas se não se sentir confortável codando talvez seja uma boa opção escolher um tema que tenha as opções customizáveis ou você ainda pode usar um plugin que facilite a customização como o CSS Hero (http://www.csshero.org/) :)
Olá, Fabiano.
Não consigo fazer aparecer a formatação de post conforme você deixou escrito no topo da tua página https://www.atfmarketing.com.br/como-utilizar-o-editor-de-texto-wordpress/
Ativei e desativei os plugins, atualizei o wordpress, ativei e desativei o ‘Desativar o editor visual ao escrever’, mas não aparece o mesmo cabeçalho que você mostra na página: ‘No botão assinalado em vermelho, você poderá visualizar outras formatações extras do sistema, que são: Formatação de títulos, sublinhado, texto justificado, mudança de cor em textos e outras’.
Minha versão do WP é a 4.4–pt_BR.
Obrigado.
Olá Cezar, isso geralmente pode ser um problema na instalação, em algum arquivo relacionado ao editor de textos, seria interessante baixar todos os arquivos do WordPress e atualizar via FTP, mas você ainda pode tentar utilizar um plugin chamada TinyMCE Advanced. Abs
Obrigado.
Já baixei os arquivos e também o Tiny, mas ele não é compatível com a minha versão 4.4 do WP.
Obrigado mesmo assim.
Cezar, o Tiny é compatível com a última versão 4.4, veja no site: https://wordpress.org/plugins/tinymce-advanced/
Abs
Olá colega, não estou conseguindo passar o meu texto no word para o espaço para post no WordPress, quando clico no ícone aparece a seguinte mensagem:
” Agora colar está em modo de texto simples. O conteúdo será colado como texto simples até que você desative esta opção.
Se você está tentando colar conteúdo de texto rico do Microsoft Word, tente desativar essa opção. O editor irá limpar o texto colado do Word automaticamente”
O que fazer?
Olá Grasiele, isso provavelmente é configuração de estilos, ou no próprio tema, nas configurações de aparência do (tema) do WordPress ou através do css. De qualquer maneira vejo que o estilo de link para do seu tema é um azul mais escuro e no seu site está funcionando, aparece em azul.
Olá! Tem como substituir palavras dentro do WordPress como no Word? Tipo: trocar todas as palavras exemplo – gato por rato.
Gledson você pode testar o plugin “search and replace” que é bem poderoso, ou buscar alguma extensão para o seu navegador e utilizar o comando de localizar do próprio navegador mas diretamente no editor do WordPress não conheço.
Posso estar passando batido em alguma coisa boba, mas não acho mais como alternar para edição via HTML das postagens. Gostaria de inserir uma visualização do Issu dentro do post mas não consegui. Algum truque ou foi retirado realmente? Grato.
Ah, bobagem minha. Acabei de achar. Precisava voltar ao topo (sabia que era algo ridículo! rss Desculpa a confusão!
Olá, Fabiano.
Seu post me ajudou muito, pois preciso fazer a correção gramatical de um site para um cliente e estava com receio de ter que usar linguagem HTML.
Que bom que existe o modo visual, mas fiquei na dúvida de como proceder para corrigir somente uma palavra ou outra no texto. Como devo proceder nesse caso? Desde já, obrigada pela ajuda!
Olá Ana, acredito que irá conseguir alterar apenas através do editor mesmo, tente fazer isso através do painel do cliente.
Olá, parabéns pelo post. Não consigo fazer funcionar o leia mais num post. Insiro o código no texto, ele aparece no visual e no html, mas o resultado não mostra o efeito.
Qual o truque?
Edu, obrigado. Essa função “leia mais” serve para “cortar” o texto na apresentação dos posts na página do blog, confira se não existe alguma configuração no tema que está utilizando que possa estar sobrescrevendo a função padrão do WP. Abs
Oi Fabiano! Muito legal o jeito que você explica. Talvez você consiga me ajudar. Tô precisando mudar a fonte (só no corpo do texto do blog), mas tá difícil. Meu tema é o Amadeus e escolhi a família Roboto Condensed Sans Serif. Acha que eu devo usar como familia só “Roboto Sans Serif”, para poder usar o Light, o ultra light e outros? É possível mudar a família depois da instalação?. Na hora de personalizar, além de título, só aparece “cabeçalho”, “tag” 1, 2, 3 e assim por diante. Eu geralmente só uso um título e depois já vem o texto e era isso…Como se chama o que não é titulo, nem cabeçalho, é corpo de texto mesmo?
Olá Helena, tudo isso depende do tema, não conheço o Amadeus, geralmente recomendo as fontes do Google ou fontes amigáveis para Web, isso terá influência no tempo de carregamento do site e mais uma dezena de coisas. É importante que tenha conhecimento para personalizar isso ou mesmo usar algum plugin para fontes customizadas mas recomendo isso apenas se for necessário mesmo o uso de alguma fonte em especial. Qualquer coisa entre em contato que posso orçar algum programador para te ajudar com isso.
Obrigado pelas orientações estou precisando orientações sob lay-out do site se puder me enviar algo que fale sobre o tema agradeço.
Olá, por favor, saberia me dizer o porquê e como corrijo o fato do meu texto publicado estar aparecendo as tags das configurações que escolhi para o leitor do meu site? O meu texto publicado no site está aparecendo assim: “Aqui você encontra várias receitas saudáveis, sustentáveis e econômicas que você pode fazer agra mesmo! Escolha o estilo nas categorias ao lado. As mais recentes:”
Limpei a formatação e sumiram essas tags, mas daí tenho que deixar meu texto sem nenhuma edição para que elas não apareçam.
Olá Priscilla, não entendi sua pergunta mas para te ajudar vamos precisar ver seu tema, plugins, servidor e etc… entre em contato conosco se precisar que algum programados nosso pode te passar um orçamento para trabalhar nisso.
Abs
Bom dia amigo, estou com um problema, os textos do meu site ficam em azul, mas na edição esta que é preto, você sabe me explicar o que esta acontecendo?
Lorena, nesse caso só vendo o que está acontecendo, entre em contato conosco pela página de contato que algum programador nosso poderá te passar um orçamento para ver isso.
*Tente verificar se na edição de página você está no modo “visual” ou “html”, isso pode explicar o problema mas é uma suposição.
Olá,
Muito bom o artigo. No meu site, está aparecendo uma linha em cima do texto.
Sabe como tirar?
Olá Felipe, veja se não é algo do seu tema instalado no site ou outra dica é mudar o editor de texto para o modo visual e limpar o código html caso tenha algo antes do texto.
Sou aprendiz no WordPress e sua matéria está me ajudando bastante. Preciso sublinhar um título e não consegui. Busquei na barra de ferramentas e não encontrei.
Legal Fred, uma dica simples é você selecionar o texto que deseja sublinhas e então usar o atalho no teclado (Ctrl + u) ou no Mac (Command + U). Veja se funciona para você. Abs